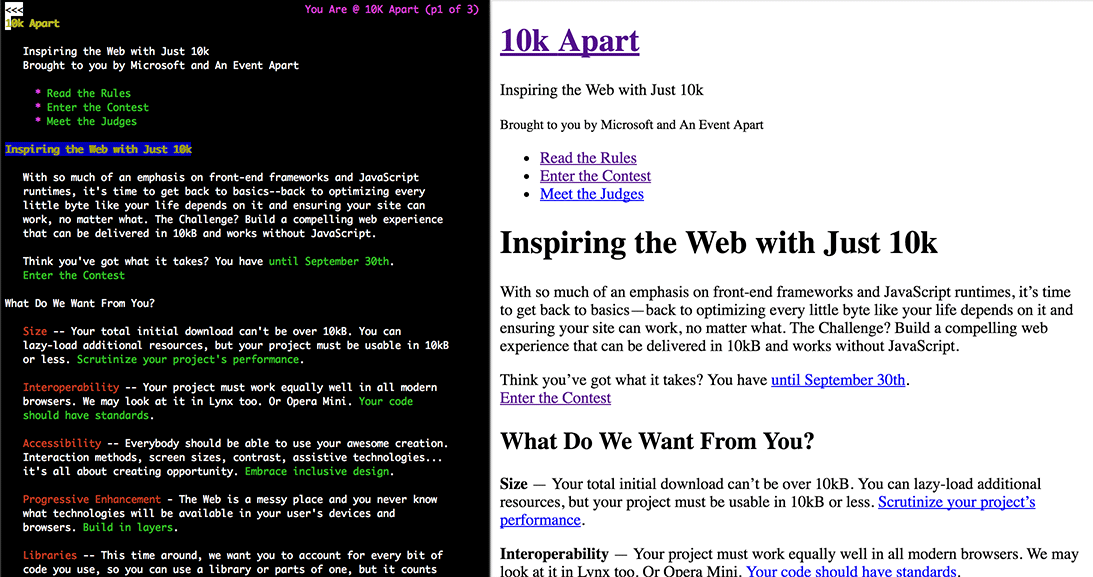
javascript - Weird HTML <style> tag, does not have content but the style rule exists - Stack Overflow

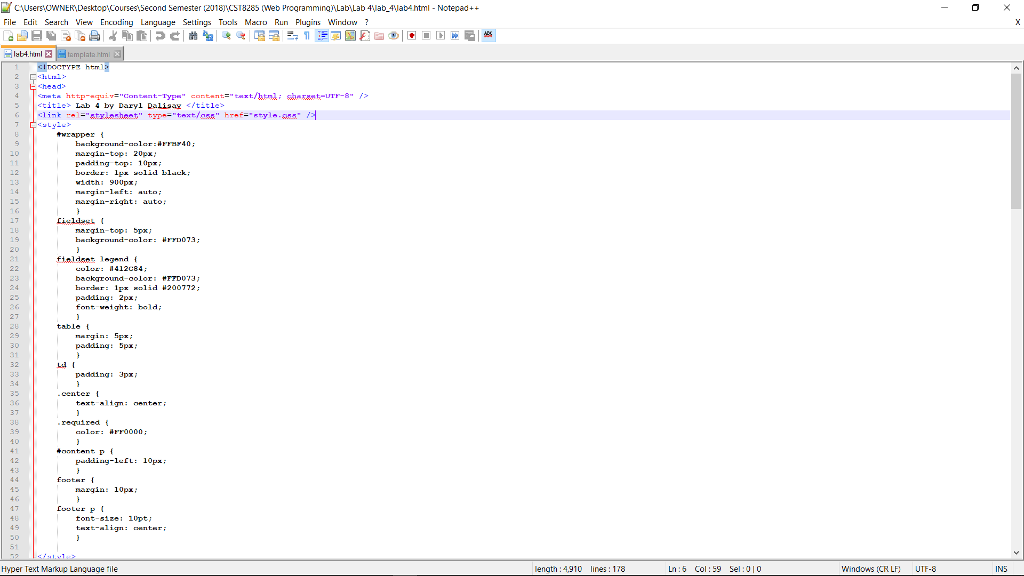
How to Fix the Error: "The package could not be installed. The theme is missing the style.css stylesheet"

With pure HTML (no CSS) how do I have an image under text and an image to float right next to the text/image - Stack Overflow