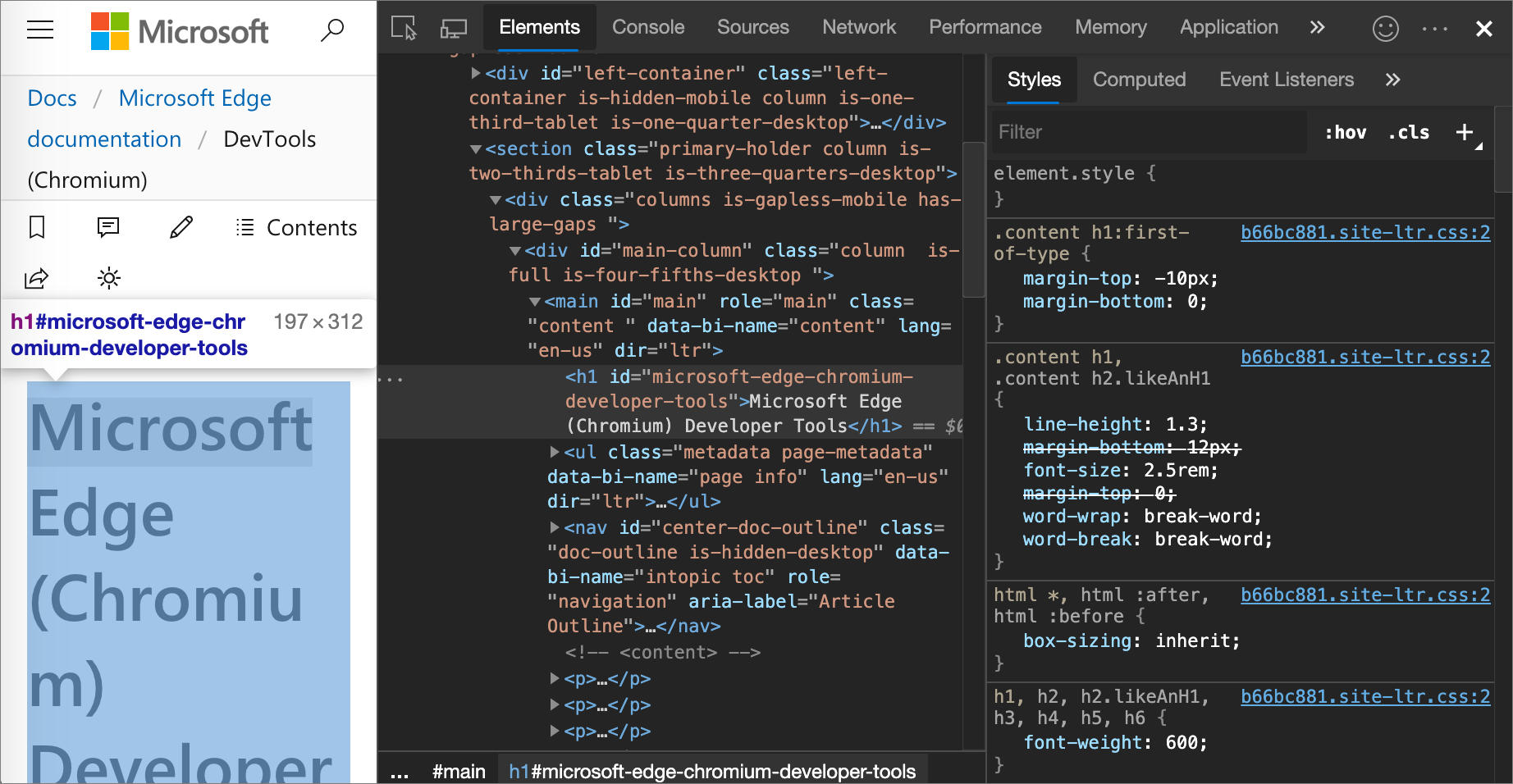
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow

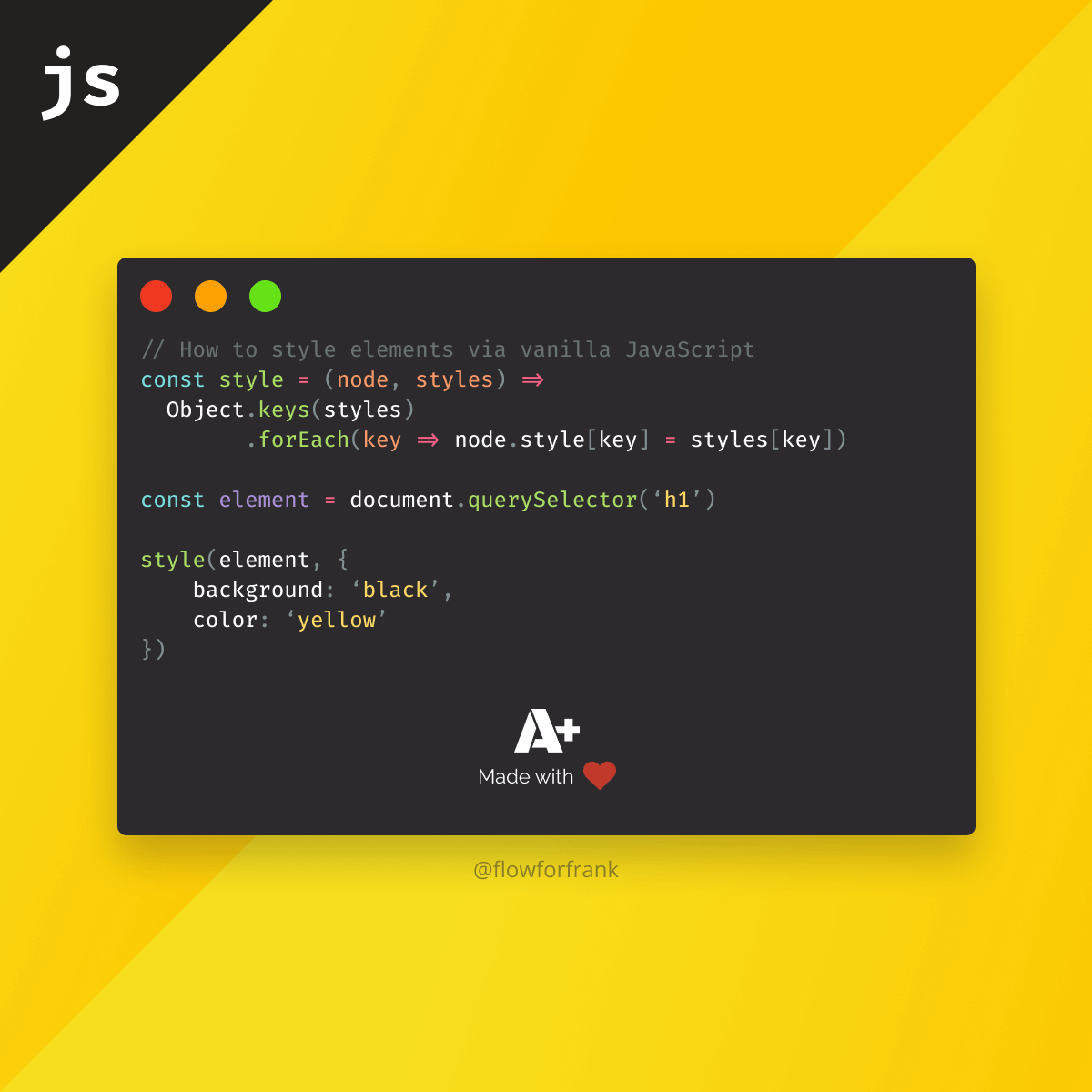
Atharva Yadav on Twitter: "All You Need, To Get Started With #JavaScript DOM (Part-2)🎯 In the first part, we saw Selecting HTML elements and Query Selectors in DOM In this thread let's